Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Info |
|---|
This wiki content space is specific to CTR, but these accessibility guidelines can be helpful in any context where authors are publishing digital content for research projects or classrooms. Accessibility is required when posting public information on university, state, or federal websites. |
UT System General Guidelines for accessible Content Design
Use the WebAIM checklists for specific applications or the U.S Health and Human Services checklist for PDFs. The accessibility tools built into MS Office and other document applications provide a reliable way to check for missing alternative text on images but are not reliable as a sole means for meeting ADA and Section 508 requirements.
| Table of Contents | ||||||
|---|---|---|---|---|---|---|
|
Improve accessibility with the Accessibility Checker (Microsoft)
 Image Modified
Image Modified
Styled Headings
Use built-in features to create headings and subheadings. One benefit of using built-in heading styles is that it allows simple creation of a Table of Contents. It also helps you change the style of all headings at the same level if you decide you want the style to be different (e.g. changing the style of all level-3 headings to be italicized instead of bold).
- Module 2: Use Styles to Create Headings (USDOT/GSA Section 508 Community of Practice)
Word 2013 & 2016: Requirements to Make a Document Accessible: Navigation (Texas Governor's Committee on People with Disabilities)
Create accessible Word documents: Improve heading accessibility (Microsoft Office)
Lists
Use built-in features of Word to create lists instead of combining tabbing with manually inserted symbols as bullets.
- Module 3: Use Built-in Features to Create Lists (USDOT/GSA Section 508 Community of Practice)
| Tip |
|---|
If your list gets out of order, you can use MS Word's "Sort List" feature to reorganize the list alphabetically. |
Columns
There may be cases when you want a section of content to be arranged in column. Use built-in features to create columns. Do not use a table for formatting the layout of your document.
- Word 2013 & 2016: Requirements to Make a Document Accessible: Columns (Texas Governor's Committee on People with Disabilities)
- Module 4: Use Built-in Features to Organize Content (USDOT/GSA Section 508 Community of Practice)
- Module 5: Use Built-in Features to Create Layout and Data Tables (USDOT/GSA Section 508 Community of Practice)
Data Tables
Only use tables for displaying data relationships. Use built-in features to create tables and keep tables is simple and straight-forward as possible. Define header rows, make header rows repeat across pages, and make sure there is text or other data in all header and data cells (best practice is to not have empty cells).
- Module 5: Use Built-in Features to Create Layout and Data Tables (USDOT/GSA Section 508 Community of Practice)
- Accessible Tables (Michael Molina, Oklahoma DOT, June 9, 2021. NTKN Section 508 Community of Practice)
Create accessible Word documents: Create accessible tables (Microsoft)
| Warning |
|---|
| Avoid inserting a table as an image. For TRB paper submissions, inserting a table as an image is grounds for an automatic desk rejection. If inserting a table as an image despite this warning, the image must be given alt-text just like any other image. |
Figures and non-text objects
There are two major accessibility concerns with regard to images that convey information: whether the information can be perceived by sighted readers who are colorblind and whether the information is also perceived by assistive technology like screen readers.
Alt-Text for Images
Non-text content that is meant to convey information must include "alternative text" that screen readers can use to describe the content (images including photos, charts, graphs, Smart Art, and most equations). This alt-text is not visible on the page, but will be read when people are using assistive technology such as the "Read Aloud" feature in Adobe Reader. It is also used by search engines when indexing online documents and is useful for some AI text mining applications. A reader using audio assistive technologies must be able to obtain the exact information that a sighted reader can, so images containing text must contain all of the text–verbatim–contained in the image unless the image is redundant to the surrounding text.
Helpful tutorials and guides for creating alt-text
- DIAGRAM Center Image Description Guidelines
- Word 2013 & 2016: Requirements to Make a Document Accessible: Figures (Texas Governor's Committee on People with Disabilities)
- "Section 2: Common Mistakes" in the 2010 Social Security Administration Guide: Alternate text for images (4.3 MB PDF)
- UTRGV handout: https://www.utrgv.edu/eolc/_files/2017/posters/handouts/a-guide-to-alternative-text.pdf
- A decision tree for creating alt-text https://www.w3.org/WAI/tutorials/images/decision-tree/
Exception examples
It is generally not necessary to include alt-text on images that are redundant to the text or do not convey meaning. These do need to be specifically marked as decorative (not needing alt-text), though.
- Decorative elements like page borders.
- Recurring instances of a publisher logo that appears in the header of every odd numbered page (include alt-text for the first instance).
- An icon that repeats the text preceding it, meant to provide a visual cue to information already available in the text.
- A bar chart that exactly repeats information provided in a data table and where the chart's only purpose is to provide an alternative visualization of the data in the table.
| Tip | ||
|---|---|---|
| ||
If the Word accessibility checker is flagging multiple parts of your image as requiring alt-text, make a screenshot of your figure and re-insert it as a single image so that alt-text can be added to describe the whole image instead of each individual component (e.g., chart lines, arrows, photo collages, photos with overlay drawings, etc). Before replacing your figure with a screenshot, save your original document in case you need to make edits to the figure in the future. |
Adding Alt-Text to Images in MS Word
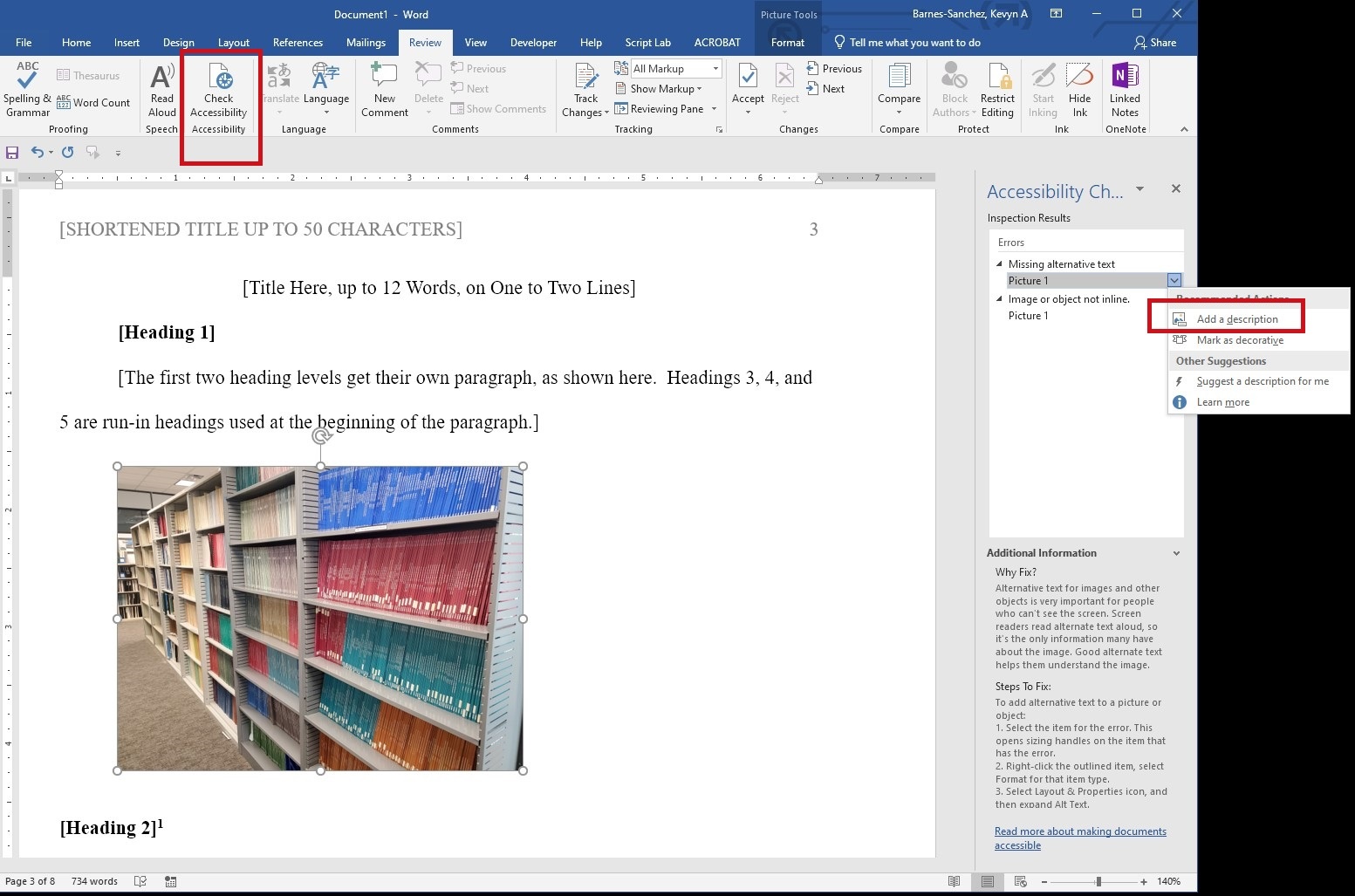
Option 1, run the accessibility checker and toggle through the list of objects that need alt-text:  Image Modified
Image Modified
| Expand | ||
|---|---|---|
| ||
You can customize your Review ribbon by right-clicking on the ribbon 
|
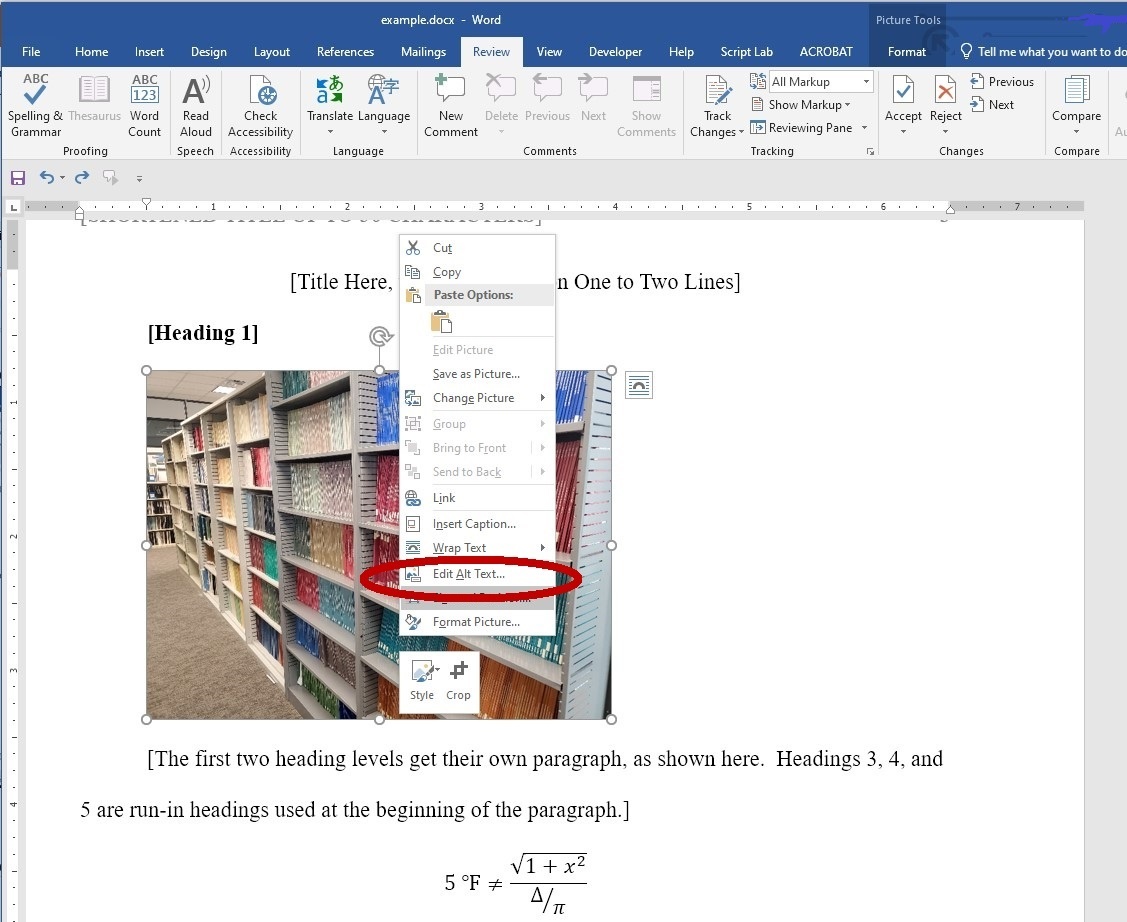
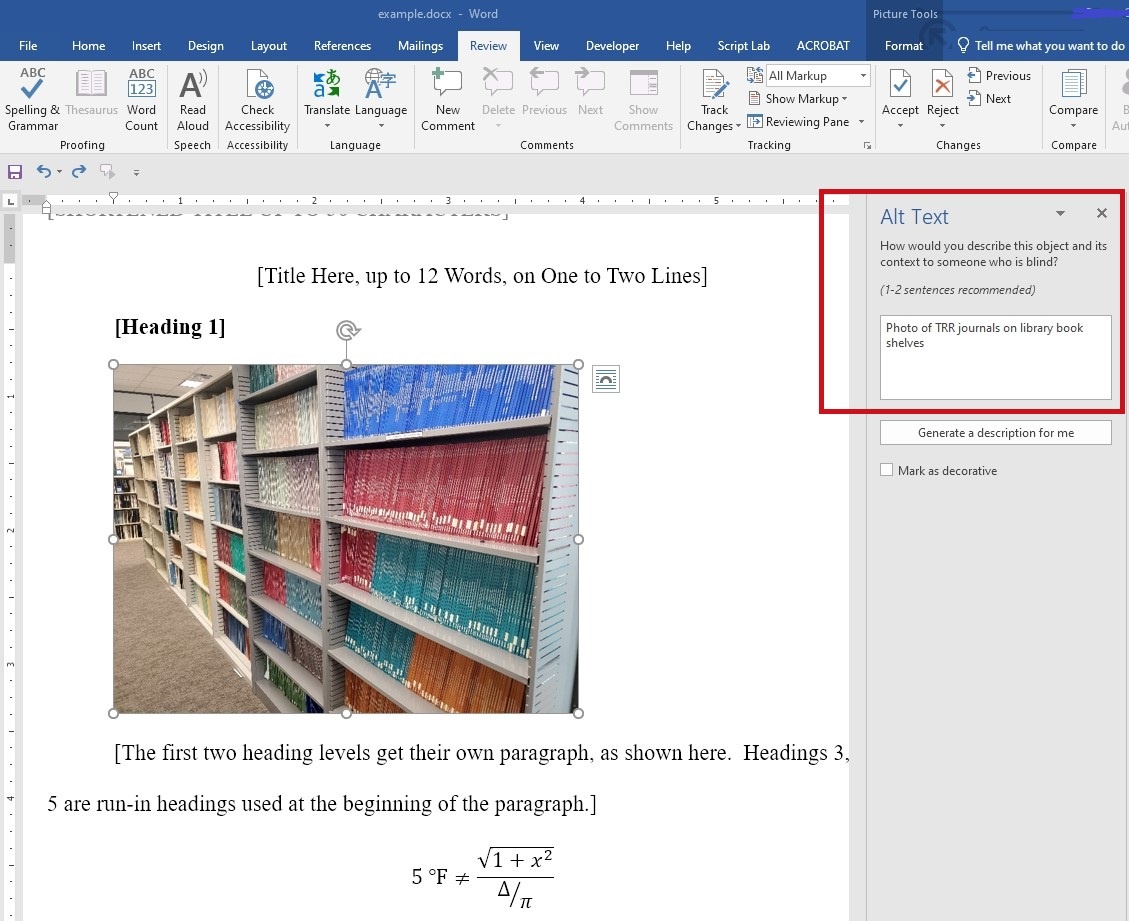
Option 2, right-click on the image and select "Edit Alt Text":

Color Perceivable with Color Blindness
Transportation researchers often use color to convey meaning, such as red, green, and yellow to show project status or traffic flow. People with different types of color-blindness may not be able to distinguish differences in these colors without another visual indicator. Certain types of color vision deficiency can affect up to 1 in 12 men and 1 in 200 women so this is not an insignificant concern.
Solutions may be to use a key along with different shapes, borders of differing weights, or different line patterns in addition to the different colors. Here are some video modules with addition tips:
Word 2013 & 2016: Requirements to Make a Document Accessible:Color and Contrast (Texas Governor's Committee on People with Disabilities)
Module 11: Use Color and Other Sensory Characteristics Plus Text to Convey Meaning (USDOT/GSA Section 508 Community of Practice)
Color Contrast
Color or is sometimes used to emphasize text or to improve visual appeal. Black text on a white background provides an accessible amount of color contrast when read by sighted readers, even those who are colorblind. People with low vision or color-blindness may not be able to distinguish text written with a lighter color on a darker background. They may not be able to distinguish emphasis when a different color is used.
Color contrast between background and text must be compliant to WCAG 2.0 Level AA standards, at a minimum. See A11y Color Palette, WebAIM Contrast Checker, Paciello Group's Colour Contrast Analyser.
- Module 12: Create the Required Color Contrast (USDOT/GSA Section 508 Community of Practice)
More on Graph design, color, and accessibility
Make sure that graphs and other images do not rely solely on color to convey information. If necessary, use online tools such as Coblis or Sim Daltonism to test your images.
| Expand | ||
|---|---|---|
| ||
Even if you are color-coding charts, make sure values or labels are included with each bar for screen readers. If the color differences are significant to understanding the chart, make sure that they have sufficient color contrast and difference in darkness for a colorblind user to interpret.
| Expand | ||
|---|---|---|
| ||
Example 1. The below bar chart includes labels on each bar. Color contrast needs to be checked to make sure that there is enough contrast between the white text (foreground) and the red, orange, blue, and gray bars (background). In addition, if the bar colors are significant and correspond with a key, then the contrast between each bar color also needs to be checked.
|
To check the foreground (text) against the background (bar), review the color codes on WebAIM's Contrast Checker or other tool.
Math
Calculations, equations, formulas, and special characters used to convey scientific or mathematical concepts need to be read accurately by screen readers. There are a few different methods for creating accessible equations in Word, however, this does not mean that the equations will be accessible when converted to PDF. In PDF, all math needs a <formula> tag and alt-text; therefore, currently the only method of creating accessible equations that remain accessible when converted to PDF is to use an image with alt-text (SVG is the recommended image type). Otherwise, alt-text will need to be added after the file is converted to PDF.
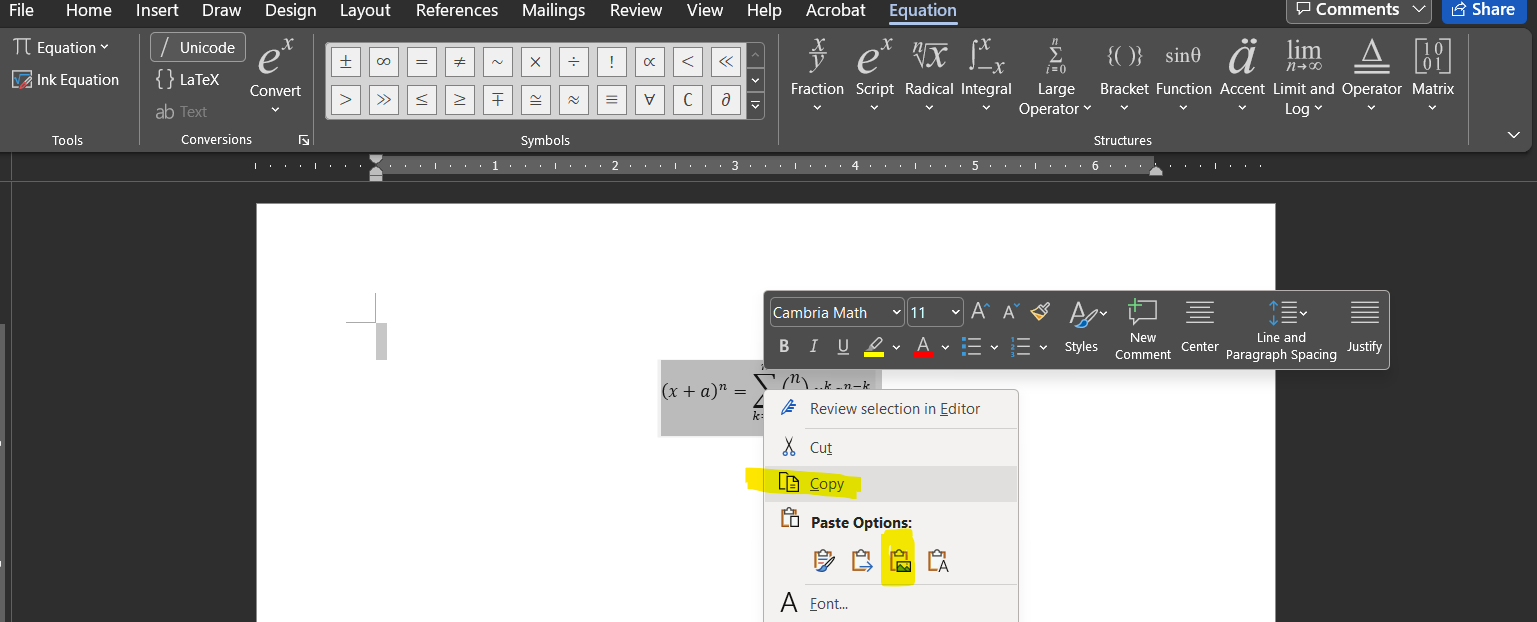
Accessibility experts suggest that after saving your source file of editable equations, create a version with images and alt-text. Copy the math equation and then paste as an image and add alt-text.
If this is not feasible, it is recommended to use the free MathType add-in so that the Word file can serve as an accessible backup until an accessible PDF solution can be developed.
- Creating Accessible Equations in Word (UCF Teach Online)
Equations: MathML, Images and LaTeX (Penn State) includes guidance for accessible equations on web pages and converting inaccessible LaTeX to accessible MathML
Tip title Tips when adding alt-text for equations Shortcuts for composing alt-text for complex equations
For matrices, layout, nested fractions, etc., it could be helpful to review MathSpeak super-brief semantics that can be used as shorthand within the alt-text. Mathspeak examples of shorthand for use in alt-text:
"StartFrac" / "EndFrac" bookends for identifying complex fractions
"StartRoot" / "EndRoot" bookends for identifying square root calculations
"l-par" / "r-par" or "l-brace" / "r-brace" for left- and right-parentheses or left- and right-braces
"StartSet" / "EndSet"
"Sub" / "Base" and "Sup" / "Base" for identifying the beginning and end of complex subscripts and superscripts, and "SupSup" to identify a superscript within a superscript
"ModAbove" / "With" and "ModBelow" / "With" to indicate modifiers
- Describing Matrices and binomials
General Resources
- CMS.gov Section 508 Quick Reference Guide for MS Word 2013 (2-page PDF)
- CMS.gov Microsoft Accessibility Checker (2-page PDF)
- TxDOT Research Library Section 508 web page
- State of Texas DIR EIR accessibility resources for universities and Level Access accessibility training
- AASHTO RAC 2019 Section 508 Compliance Presentation (PDF)
- NOAA Central Library Accessibility LibGuide
- National Transportation Library Accessibility LibGuide
| Tip | ||
|---|---|---|
| ||
| Consult with your research unit's Technical Editor to ensure that you are using the most up-to-date report and technical memo templates that are designed to use accessible styles and reduce the amount of remediation that will be needed before publishing. |
It is a requirement to make sure that your documents are accessible to as many people as possible. Please write reports and other research documentation with accessibility in mind.
"Texas also emphasizes that government agencies and educational institutes more than any other industry or business should follow accessibility guidelines. For this reason, the Texas administrative code (TAC) has sections 206.70, 213.21, and 213.41, all related to website accessibility." --https://www.accessibilitychecker.org/blog/ada-compliance-in-texas/
For tutorials, checklists, and guidelines, see https://www.section508.gov/create/documents/
| Expand | ||
|---|---|---|
| ||
University Handbook, 2022, Chapter 6 Section 1:
University Handbook, 2022, Chapter 1 Section 1:
|
| Expand | ||
|---|---|---|
| ||
https://dir.texas.gov/electronic-information-resources-eir-accessibility/eir-accessibility-resources Excerpt from Texas Department of Information Resources https://dir.texas.gov/electronic-information-resources-eir-accessibility/eir-accessibility-roles-responsibilities/eir :
|
| Warning | ||
|---|---|---|
| ||
| When converting an MS Word document to PDF, use "Export" or "Save As PDF" when converting your document. If you use "Print to PDF," that will strip out all accessibility tags previously added in MS Office applications and results in a completely non-compliant PDF. |
Tools
| Tip | ||
|---|---|---|
| ||
To test color contrast, you need the exact value for each color used. If testing colors that are on a website, try a color picker browser add-on to find this value. For desktop applications, free software such as Paciello Group's free Colour Contrast Analyser may help. |