It is important to make sure that your documents are accessible to as many people as possible. Please write reports and other research documentation with accessibility in mind. For tutorials, checklists, and guidelines, see https://www.section508.gov/create/documents/
General Resources
Tip
- Use the accessibility tools built into MS Office and other products that you use to create documents. Checklists for specific applications: https://webaim.org/resources/evaloffice/
- TxDOT Research Library indexed accessibility resources: https://library.ctr.utexas.edu/Presto/search/SearchResults_ClearCriteria.aspx?q=(catalog.category:accessibility)
- AASHTO RAC Presentation about Accessibility: AASHTOSummerRAC2019_Section508ComplianceFinal_7-19-2017.pdf
- NOAA Central Library Accessibility LibGuide: https://libguides.library.noaa.gov/Section508/CreatingDocs
- National Transportation Library Accessibility LibGuide: https://transportation.libguides.com/accessibility/resources
- Texas Governor's Committee on People with Disabilities Access to Information: https://gov.texas.gov/organization/disabilities/accessible_communications
Tables
Accessible Tables: A PowerPoint presentation by Michael Molina, Oklahoma DOT, June 9, 2021. https://transportation.libguides.com/ld.php?content_id=61899149
Alternative Text for images and objects
Non-text content (images including photos, charts, graphs, Smart Art and most equations) must include alt text that screen readers can use to describe the content. This alt-text is not visible to most people, but will be read when people are using the "Read Aloud" feature and is used by search engines when indexing online documents.
- Review "Section 2: Common Mistakes" in the 2010 Social Security Administration Guide: Alternate text for images (4.3 MB PDF)
- UTRGV handout: https://www.utrgv.edu/eolc/_files/2017/posters/handouts/a-guide-to-alternative-text.pdf
- A decision tree for creating alt-text https://www.w3.org/WAI/tutorials/images/decision-tree/
Tip for multi-component charts, graphs, equations, or Smart Art graphics
If the Word accessibility checker is flagging multiple parts of your image as requiring alt-text, make a screenshot of your figure and re-insert it as a single image so that alt-text can be added to describe the whole image instead of each individual component (e.g., chart lines, arrows, photo collages, photos with overlay drawings, etc). Before replacing your figure with a screenshot, save your original document in case you need to make edits to the figure in the future.
Adding Alt-Text in MS Word
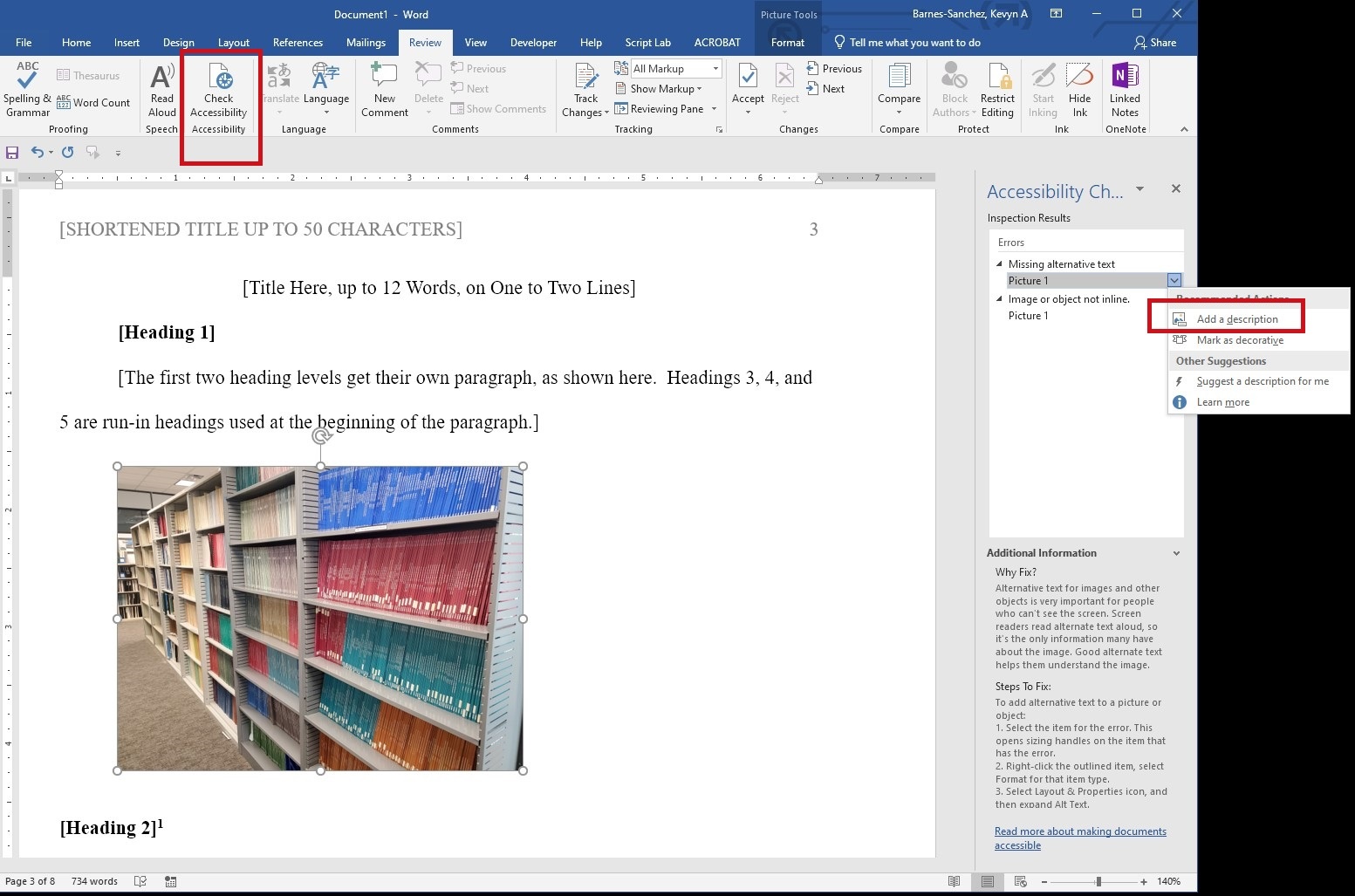
Option 1, run the accessibility checker and toggle through the list of objects that need alt-text:
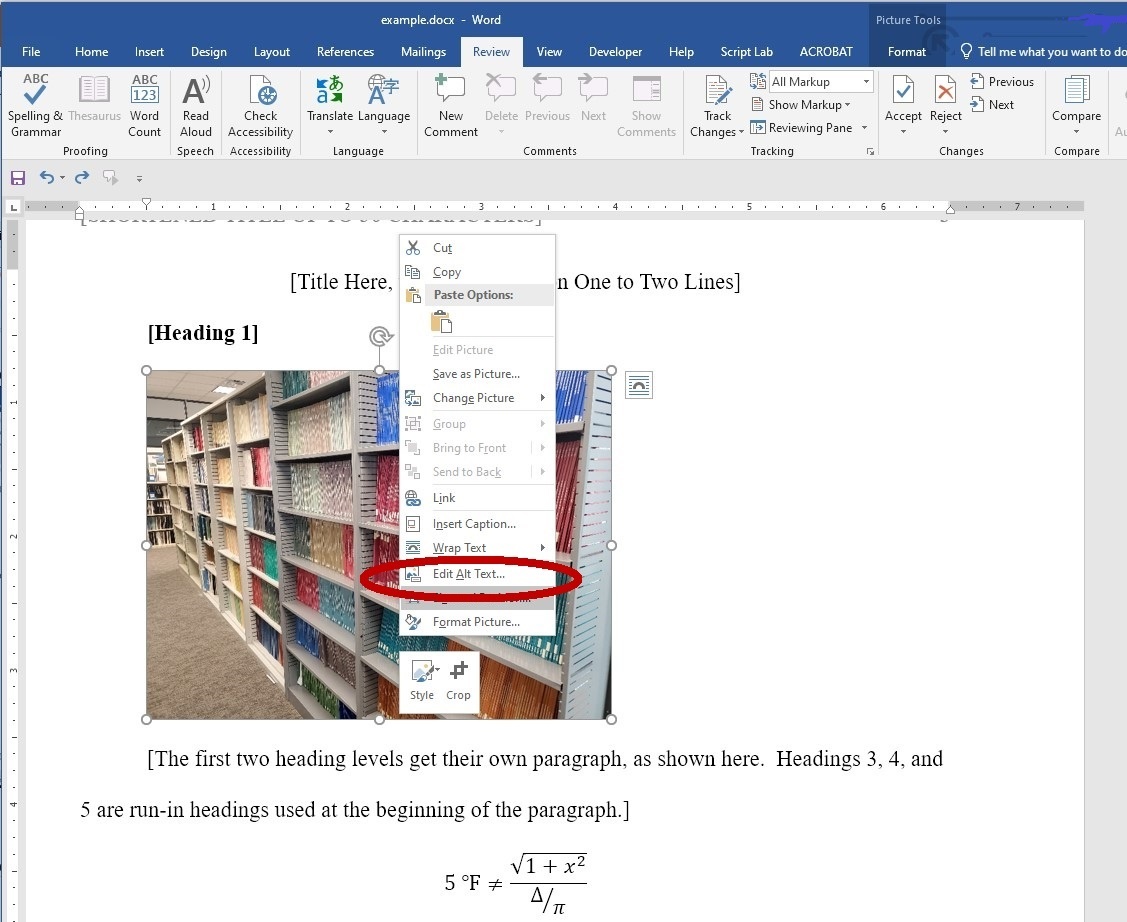
Option 2, right-click on the image and select "Edit Alt Text":
Accessible Math
Calculations, equations, formulas, and special characters used to convey scientific or mathematical concepts need to be read accurately by screen readers. There are a few different methods for creating accessible equations.
- Penn State Guidance for accessible equations (including LaTeX guidance): https://accessibility.psu.edu/math/equations/
- Michigan DOT guidance handout (11 pages): https://www.michigan.gov/documents/mdot/MDOT-Research-Accessibility-Guidelines_658743_7.pdf
Mathspeak (examples of shorthand for use in alt-text): https://www.seewritehear.com/accessible-mathml/mathspeak/examples/quick-tutorial/index.php?verbosity=b&explicitness=0&interp=all
Tips when adding alt-text for equations
For complex equations that include matrices, layout, nested fractions, etc., It could be helpful to review samples the MathSpeak super-brief semantics to incorporate shorthand alt-text like
"StartFrac"/"EndFrac" bookends for identifying complex fractions https://www.seewritehear.com/accessible-mathml/mathspeak/examples/grammar-rules/?rule=fractions&description=Fractions&id=7
"StartRoot"/"EndRoot" bookends for identifying square root calculations https://www.seewritehear.com/accessible-mathml/mathspeak/examples/grammar-rules/?rule=radicals&description=Radicals&id=9
"l-par"/"r-par" or "l-brace"/"r-brace" for left- and right-parentheses or left- and right-braces
"StartSet"/"EndSet"
"Sub"/"Base" and "Sup"/"Base" for identifying the beginning and end of complex subscripts and superscripts, and "SupSup" to identify a superscript within a superscript: https://www.seewritehear.com/accessible-mathml/mathspeak/examples/grammar-rules/?rule=scripts&description=Superscripts%20and%20Subscripts&id=8
"ModAbove"/"With" and "ModBelow"/"With" to indicate modifiers: https://www.seewritehear.com/accessible-mathml/mathspeak/examples/grammar-rules/?rule=stacked&description=Modifiers%20and%20Stacked%20Expressions&id=11
- Describing Matrices and binomials: https://www.seewritehear.com/accessible-mathml/mathspeak/examples/grammar-rules/?rule=linearalg&description=Linear%20Algebra&id=15
Color Contrast
Color contrast between background and text must be compliant to WCAG 2.0 Level AA standards, at a minimum. See A11y Color Palette, WebAIM Contrast Checker, Paciello Group's Colour Contrast Analyser.
TIP
To test color contrast, you need the exact value for each color used. If testing colors that are on a website, try a color picker browser add-on to find this value. For desktop applications, free software such as Paciello Group's free Colour Contrast Analyser may help.
Graph design, color, and accessibility
Make sure that graphs and other images do not rely solely on color to convey information. If necessary, use online tools such as Coblis or Sim Daltonism to test your images.
Bar Chart design, color, and accessibility
Even if you are color-coding charts, make sure values or labels are included with each bar for screen readers. If the color differences are significant to understanding the chart, make sure that they have sufficient color contrast and difference in darkness for a colorblind user to interpret.
To check the foreground (text) against the background (bar), review the color codes on WebAIM's Contrast Checker or other tool.